
워드프레스에 간단하게 사용할 수 있는 Syntax Highlight 플러그인인 SyntaxHighlighter Code Block 간단 사용 후기 입니다.
플러그인 선택 이유

이것저것 하다보면 간단하게 코드 작성을 할 때가 있는데요, 워드프레스의 기본 코드 블럭을 쓰면 되긴 하지만, 너무 단순(?)해서 안 이뻤습니다. 다른 플러그인들은 제가 쓰기에는 너무 많은 기능들이 들어가 있는 것 같았고 사용법도 복잡해 보였구요.
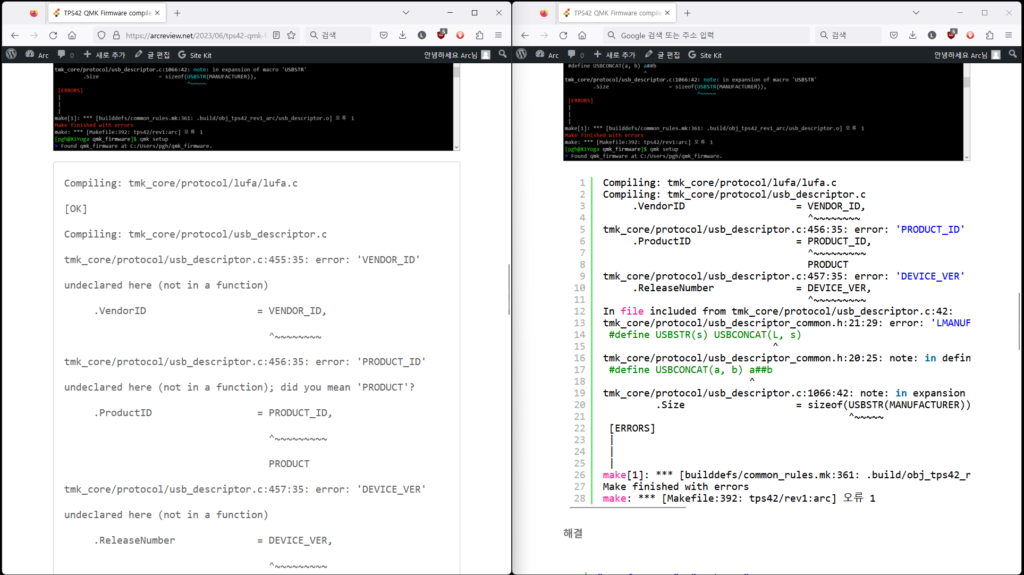
SyntaxHighliterCode Block의 경우 워드프레스 서포트 페이지에서 검색이 되었고, 워드프레스의 기본 에디터의 코드 블록으로 손쉽게 사용할 수 있었기 때문에 사용하기 편한 것 같습니다.
사용 방법
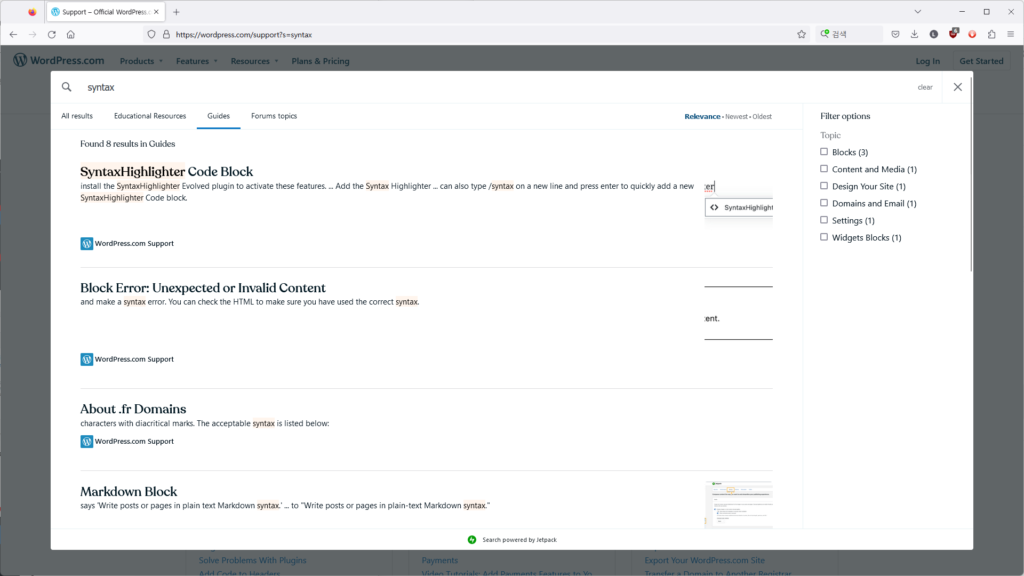
워드프레스 코드 블럭에서 SyntaxHighliter Code를 선택하고, 표시할 언어를 선택한 후 코드를 작성하면 끝입니다.

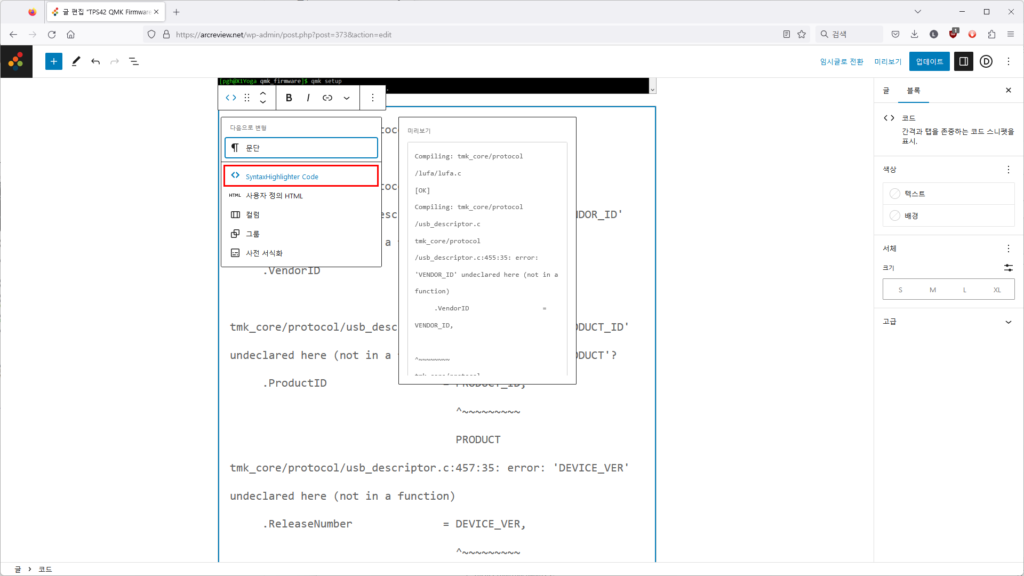
워드프레스 코드 블록에서 SyntaxHighliter Code 선택

기존 코드 블록을 SyntaxHighliter Code로 변환 선택

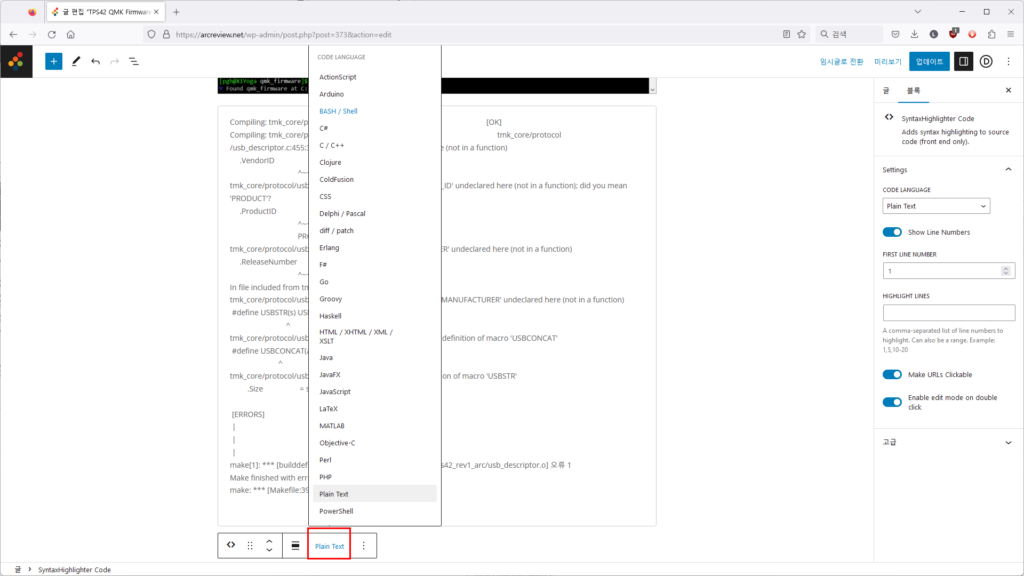
표시할 언어 선택