JPG vs WebP

JPG에 비해서 WebP가 가지는 장점은 유사한 품질에 용량은 1/2~1/3으로 줄어든다는 점이었습니다. 이는 모바일 환경이 대세가 된 현 시점에서는 굉장히 유용한 기능으로, 같은 화면이나 글이 더 적은 데이터를 소모하면서 더 빠르게 보여질 수 있기 때문입니다.
문제는 현재 이용중인 카페24 워드프레스 서비스가 WebP 지원이 반쪽짜리라는 느낌이 들었다는 점입니다.
카페24 워드프레스 WebP 업로드 활성화 작동 여부

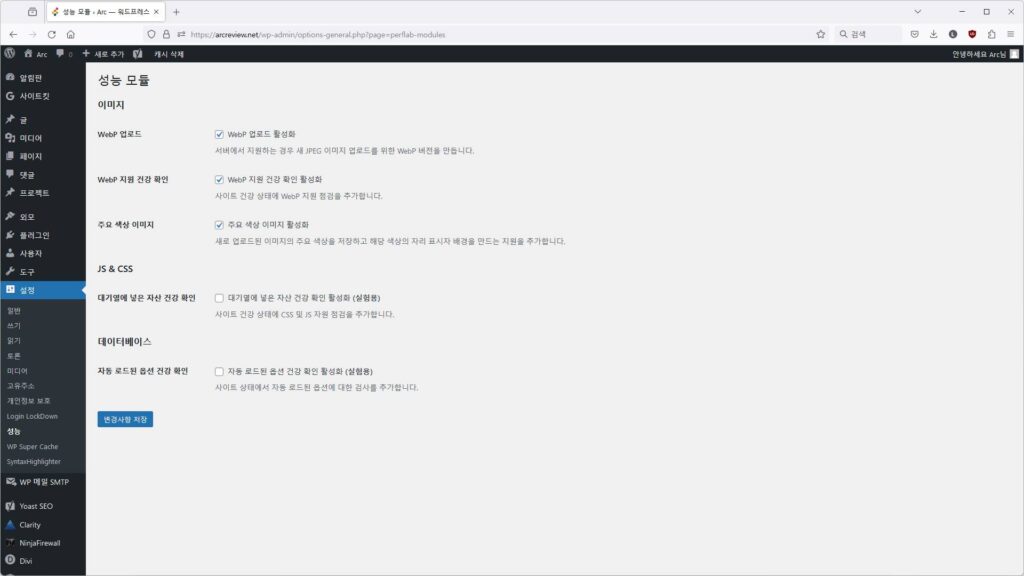
워드프레스 모듈의 성능 모듈 항목을 보면 “WebP 업로드” 항목이 있고, 활성화되어 있습니다. 이 기능이 활성화 되어 있으면 JPG/PNG 업로드 시 자동으로 WebP파일로 변환해주는 기능으로 알고 있습니다만, 이 기능이 카페24에서는 작동하지 않는 것으로 보입니다.
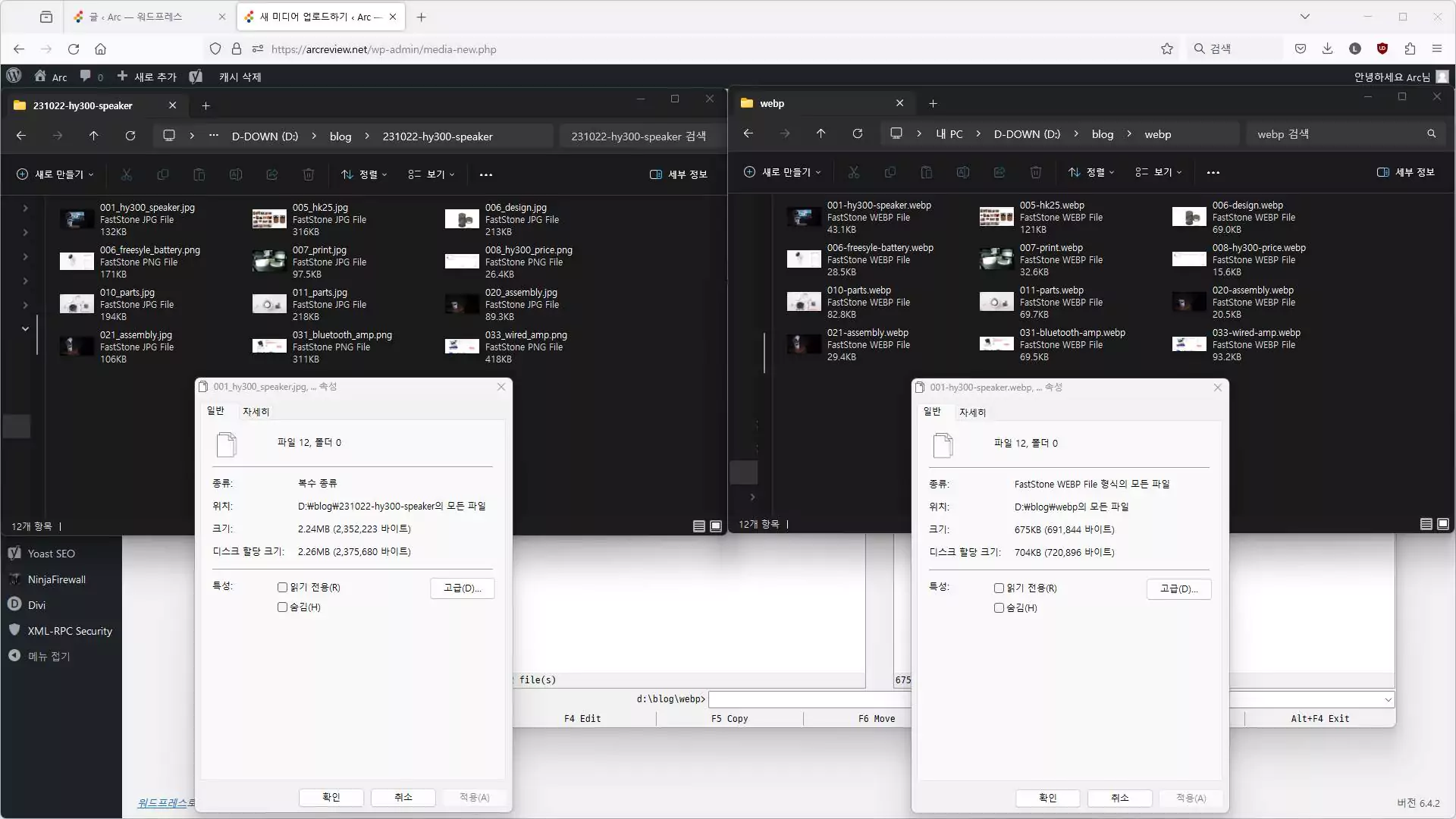
왜냐하면, 서버상에서 보면 변환된 webp 파일은 보이지 않기 때문입니다.
카페24 워드프레스 업로드 테스트
워드프레스의 다중 파일 업로드를 이용할 경우 1개의 파일만 업로드 해도 “이 이미지는 웹서버로 처리될 수 없습니다. 업로드 하기 전에 JPEG 또는 PNG로 변환하세요”라는 메세지와 함께 업로드가 불가능 했습니다.
하지만, 카페24에서 WebP 업로드가 완전히 불가능 한것은 아니었습니다.
| 업로드 불가 | 업로드 가능 |
| 미디어 > 다중 파일 업로드 | 미디어> 브라우저 업로드 글 작성 시 개별 파일 드래그 업로드 |
글 작성 시 개별 파일을 드래그 하는 형태 또는 브라우저 업로더를 이용한 개별 파일 업로드로는 WebP 파일 업로드 및 사용이 가능 했습니다.
WebP 이미지 컨버팅

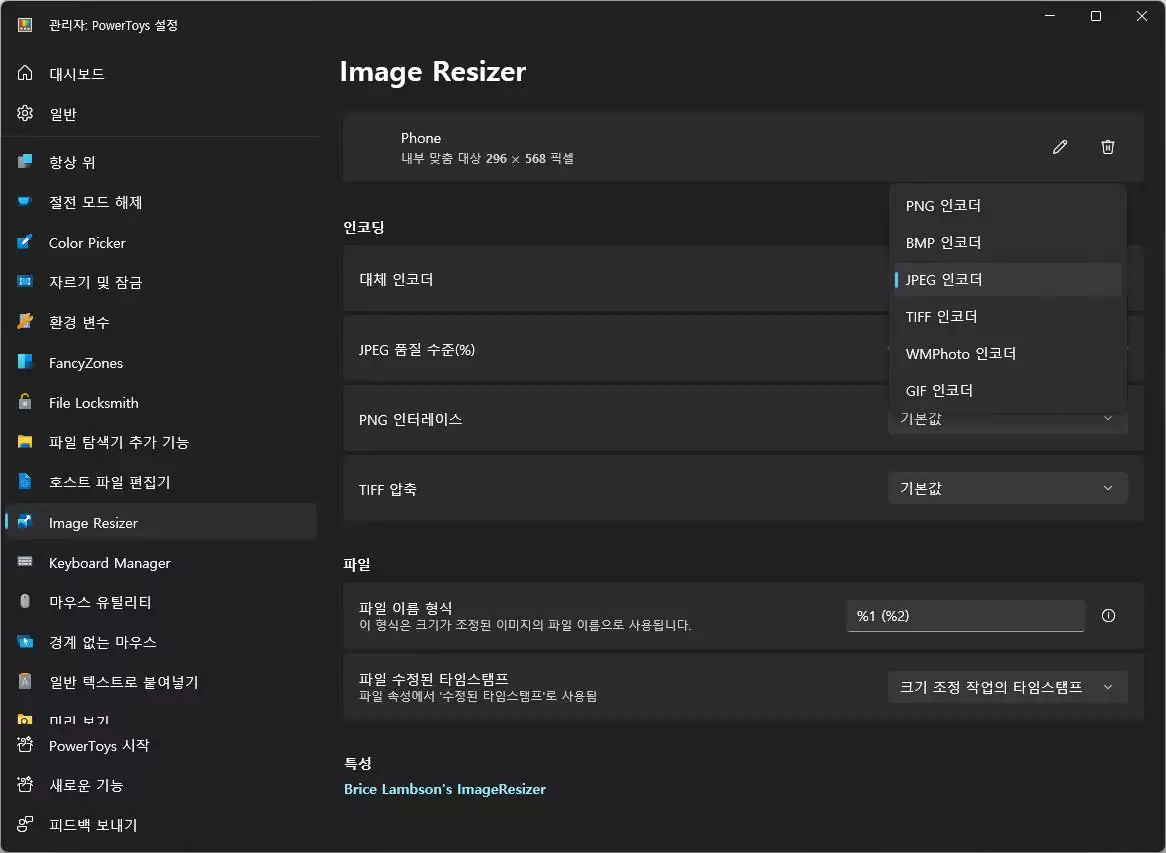
윈도우 PowerToy에서도 아직까지는 WebP 컨버팅을 지원하지 않고 있고, 제가 애용하는 FastStone 앱에서도 WebP 컨버팅은 지원하지 않고 있어서 온라인으로 컨버팅을 하고 있습니다.

JPG/PGN를 WebP로 변환하기 위해서 tiny-img 를 이용하고 있습니다. 한번에 최대 10개의 파일 제한이 있지만, 제가 작성하는 글이 최대로 사용하는 이미지가 많지 않기 때문에 현재까지는 충분하고 변환된 이미지를 하나의 압축파일로 다운받을 수 있기 때문에 편리하게 사용중입니다.
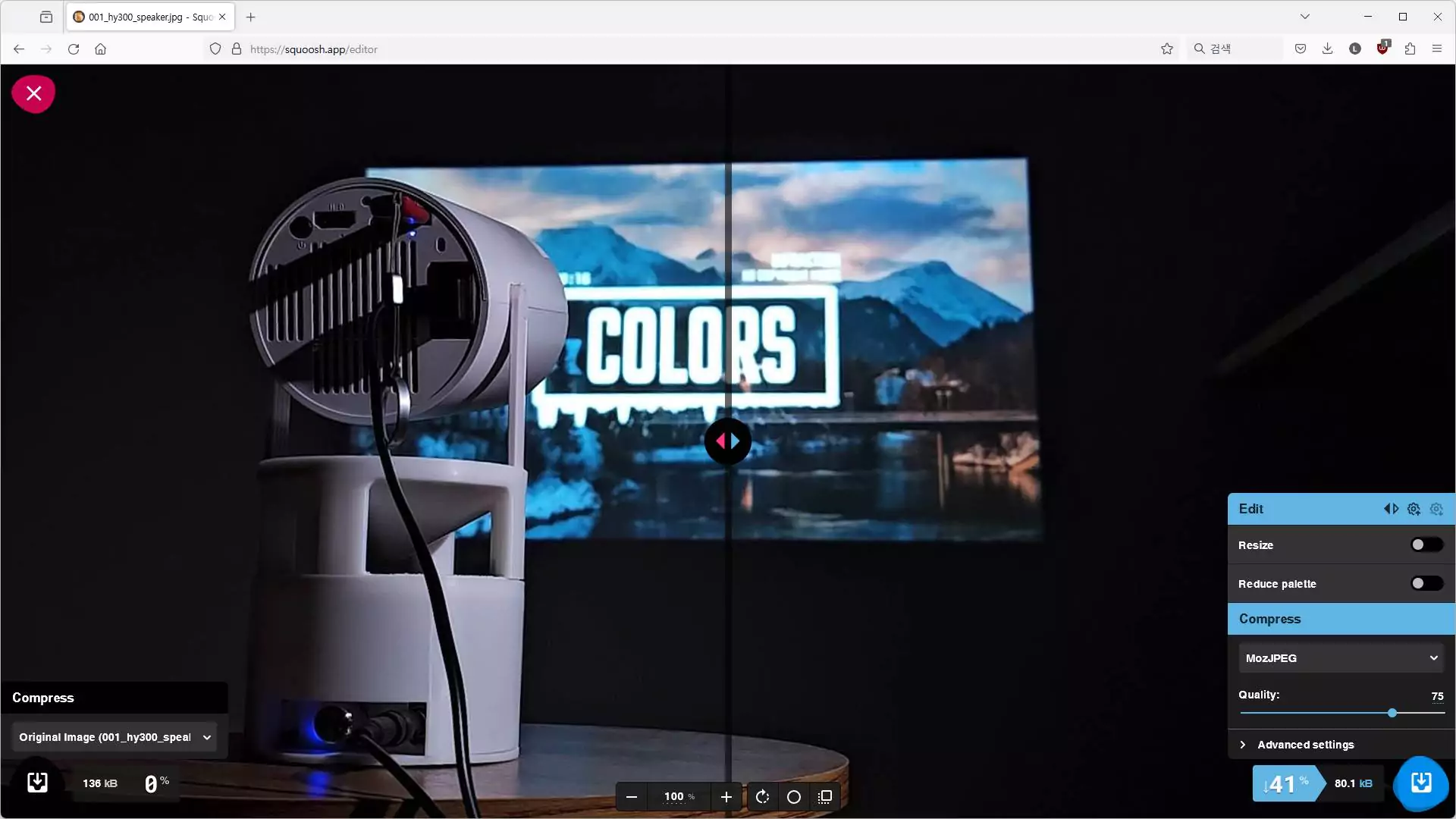
JPG/PNG 와 WebP의 화질 비교

WebP로 변환된 이미지의 퀄리티가 궁금한 경우 squoosh.app 을 통해서 확인 해 볼 수 있습니다.
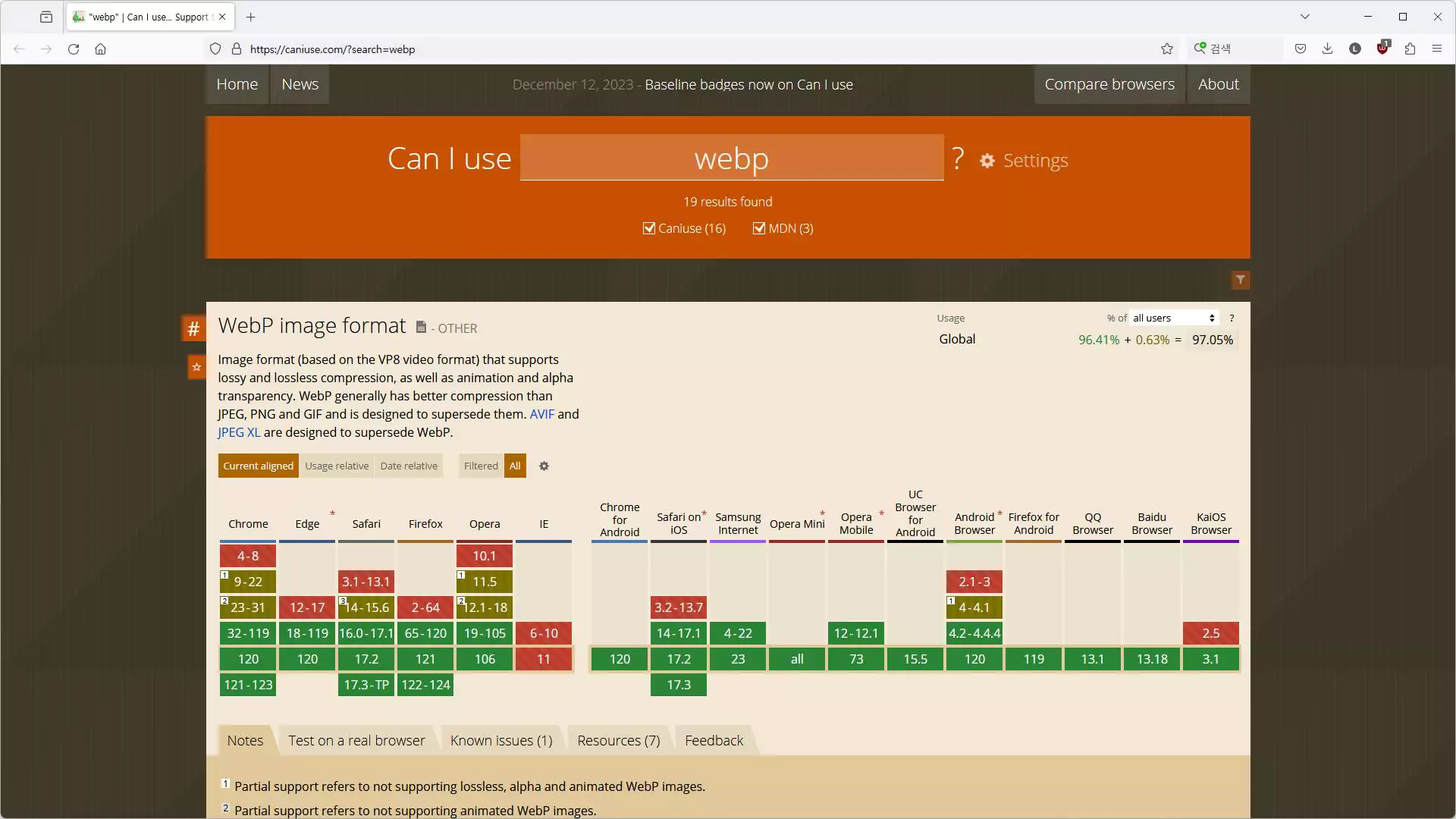
WebP 파일 사용 결정

WebP 지원 현황을 보면, 거의 대다수이 브라우저가 지원하는 것으로 확인이 됩니다.
그리고 저는 완성된 글을 포스팅 하는 것이 아니라, 새글을 작성하면서 이미지를 추가하는 형태로 글을 작성합니다. (이때문에 글의 완성도는 언제나 떨어지고 뒤죽박죽이라서 고쳐보고 싶지만 잘 안되네요..)
따라서, 워드프레스의 멀티 업로드 기능을 사용할 일이 많지 않기 때문에 WebP 사용을 결정하는데 큰 문제가 없었습니다. 다만, jpg/png를 WebP로 컨버팅하는 단계가 필요해 졌을 뿐입니다.
조금 불편해지긴 했지만 제가 블로그를 사용하는 패턴상 WebP 사용에 큰 문제는 없어 보였기 때문에 블로그 글 작성시에는 이제 WebP를 사용하기로 했습니다.